In this article, I briefly discuss my current method for optimizing texture sizes in our games.
My current concept of optimizing textures begins with the pixel area a texture can take up on the screen at a given time. Since the camera movement in our games is not player interactable. I can calculate if a texture can take up a certain amount of pixels on the monitor at a certain resolution.
Then decide the right size for the texture.
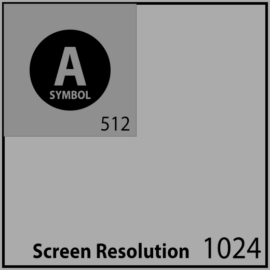
Symbol A (whether model or sprite) cannot render more than 512 pixels on the screen. Hence, the texture size should not cross 512 pixels. A 1k texture for Symbol A would be wasteful here. Because the monitor does not have that many pixels to render the texture data. This 1k texture will be compressed to fit in the monitor’s limited pixels. Hence, comes the overhead because of the compression. All the while not giving the sharpest texture image.
This compression will still happen if LODs are enabled. But you can manually make the LOD levels in Photoshop versus using Unity’s compression for the sharpest image possible at all times.
I began my full time optimization process close to the end of our development cycle. After PA/QA testing had begun. I went through the entire game and resized all the textures.
That was about 600 assets. We gained about 10 fps on average running.